前言
之前使用 gitee 当作图床,typora 能渲染,但是博客里无法渲染,可能是有防盗链,所以换成了 smms 图床,换了之后就可以了。
Picgo-Core
不推荐使用图形化的 picgo,占用内存。建议使用 nodejs 安装 picgo,安装 nodejs 之后,再安装 picgo。
NodeJs 官网:https://nodejs.org/en
NodeJs 安装之后使用 npm 安装 picgo
|
|
把 picgo 所在的路径添加到系统环境变量,方便使用。
在 typora 设置中,图像选择【上传图片】,上传服务选择 【costom command】,命令选择 picgo 所在的位置,不过需要在最后面加上 小写字母 u,如:
|
|
关于 picgo 的更多信息请参考:https://picgo.github.io/PicGo-Core-Doc/
图床服务
smms
注册账号
smms 注册账户拥有 5g 的空间,对于文章上传图片来说,应该是够用了,如果不够大不了再注册个账户而已。
备用地址:https://smms.app
注册账户之后,进入控制台查看 api token,记下来,稍后使用。
配置 picgo
首先确定好是否配置了环境变量,如果没有配置,请在 picgo 所在的路径打开终端。
|
|
设置完成之后,随便截张图复制到 typora 中看它是否会自动上传。如果可以,则完成,失败,查看失败信息,进行排查。
插件
picgo-plugin-smms-user(smms必装)
这个插件配置 smms,可在 typora 中使用,返回链接自动更换 typora 默认的本地地址。
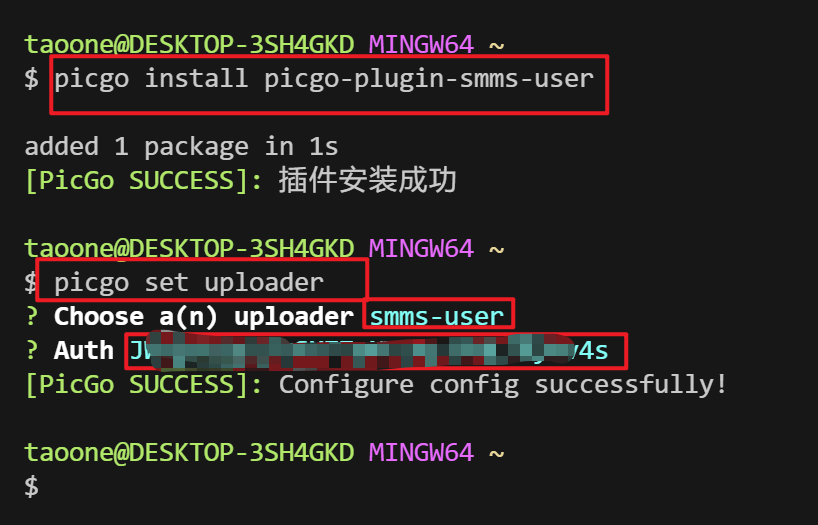
安装
|
|
配置
|
|

picgo-plugin-web-uploader
|
|
picgo-plugin-telegraph-image
这个插件用于开源的自建图床服务,Telegraph-Image
安装
|
|
配置
|
|